About Coding for Kids: Learn JavaScript: Build the Room Adventure Game
Learn JavaScript
JavaScript is the brains behind the internet, updating websites, running games, and so much more. This book teaches you the basics of coding in JavaScript by creating The Room Adventure.
The Room Adventure Game
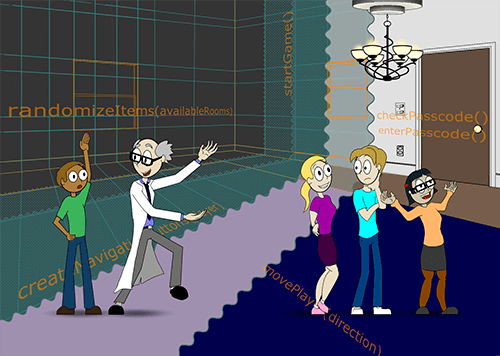
The game starts as a text-based adventure, going from room to room in a house you create. You find items and use them to fix broken things in other rooms.
Once the game structure is set, you can convert your game into HTML, adding colors, images, and you can travel through your house using buttons instead of typing!
You can easily share your creations with friends and family!
Purchase Coding for Kids on Amazon.com
This Book
The focus of the book is to teach you standard coding concepts that stretch to any programming language. So even if you switch to another language later, the lessons you learn in this book will benefit you.
We talk about proper syntax for JavaScript, variable types, computer decision-making, loops, functions, and so much more.
In order to code, you only need simple text files. To test your code, you need access to an internet browser, but you don't need internet access. Chapter 1 covers the setup you need to get started.
This book is written by a middle school science teacher with over 21 years of experience working with teens. The format of the book is a step-by-step guide through the process with repetition and contains all the code available in the back of the book. A short reference guide is also included, as well as additional add-on features for the game on an exclusive website.
Start Your Adventure Today!
Chapter Breakdown
- Chapter 1 introduces you to the book itself and gets you set up and ready to code.
- Chapter 2 gets your house set up where you can travel from room to room.
- Chapter 3 completes the main game, letting the player fix things around the house and earn points.
- Chapter 4 adjusts your game so we can add more features.
- Chapter 5 has a bunch of new optional features you can add to your game, including randomizing where items are found.
- Chapter 6 walks you through converting your game to HTML and styling it with CSS.
- Chapter 7 are some final thoughts on the project, including how to convert your Room Adventure into a Fantasy Quest.
- Chapter 8 is a condensed JavaScript crash course and a quick reference syntax guide, helpful for all your future coding adventures.
- Chapter 9 has all the game code for the text version of the game completed in chapter 3 and for the fully featured HTML version.
Dedication
In Memorium
To my beloved mom, who passed away while I was writing this book, thank you for all the love and support you gave me through my entire life. You taught me that I can do everything I set my mind to. You are part of all that I do, in every way. Forever, you are in my heart.
Excerpt
Here’s one of my rooms:
var name = "living room";
var points = 25;
var brokenThing = "fireplace screen";
var description = "A cozy room with a fireplace.";
var fixWith = "new wire";
var itemFound = "batteries";
var north = "dining room";
var south = null;
var east = "hallway";
var west = null;
Look carefully at the formatting.
- Each line starts with var
- Each variable name (after var) is "one" word with no spaces
- There’s an equals sign =
- Strings needs quotes "" around them, like dialogue in a book
- Numbers, true, false, null, and undefined do not get quotes
- Put a semicolon ; at the end of each statement
This is how you need to declare your variables. These are all initialized with a value. It’s usually a good idea to give a variable a value right away, even if it’s null. However, you can also declare a variable like this: var someVariable; This sets memory aside for the variable, but it’s not defined in any way. Go ahead and try it in your console like the others. It will say it’s undefined.
Were you able to get all of your variables to work? If not, you need to go back and try to figure out why. It’s really important. Make sure you’re not using “smart quotes.” Keep them "straight."

At this point, you’ve created a bunch of variables and displayed their values in the console window. You’ve successfully written some code!
Full Cover Art

Coding for Kids Books
Release Date
May 12, 2018